文字是很重要的設計元素,可以編排成文章來傳達訊息,
也可以透過美化字體,改變使用者對網站的印象。
今天要說明與文字相關的 CSS 屬性,可以幫助我們設計出美觀的標題文字或文章喔!
font-size 屬性可以設定文字大小,使用的單位是「px」、「rem」、「%」。
主要的設定方式
| 設定方法 | 說明 |
|---|
數值|在數值後面加上「px」、「rem」、「%」等單位
使用字體大小的關鍵字|若不設定單位,也可以設定成 xx-small、x-small、small、medium、large、x-large、xx-large 這7種大小的關鍵字,標準大小是 medium
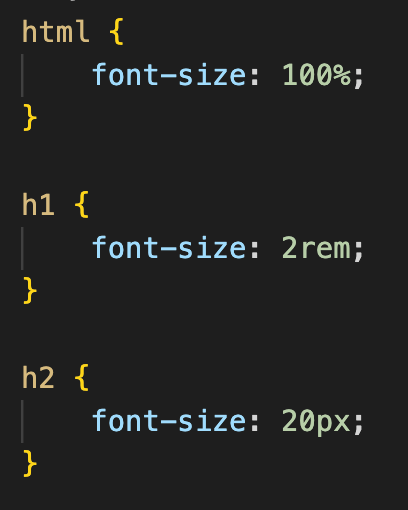
舉例來說,如果在網頁最上層的 < html > 標籤設定「font-size: 100%;」,
就是要根據瀏覽器的預設大小或使用者瀏覽器自訂的文字大小,設定相對值。
相對的,使用「px」設定的大小則是絕對值,不會被瀏覽器或其他基準影響。

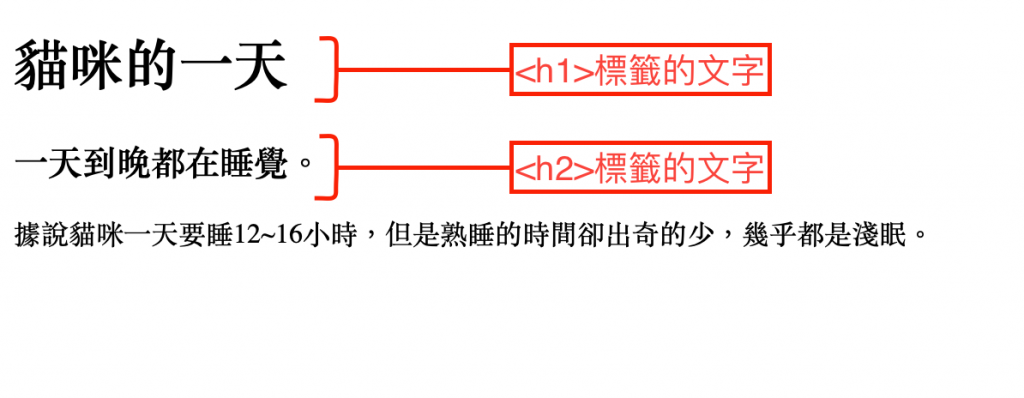
實際畫面
文字大小該如何選擇比較適當?
文字越小越不容易閱讀。如果是部落格、新聞網站這類以文章為主的網站,
內文文字大小會設定為 14px~18px 左右。
此外,適合的文字大小也要依網站的目標對象調整。
如果目標對象是無法閱讀小字的高齡使用者,建議把文字設定得更大一點。
另一方面,為統一整個網頁的設計風格,文字的大小變化請控制在 2~5 種就好。
設定的順序是,首先決定內文用的文字大小,
接著再以內文為基準,設定標題或註解等其他元素的文字。
請斟酌網站的目的以及目標使用者,設定成適當的文字大小。

注意標題文字的跳躍率
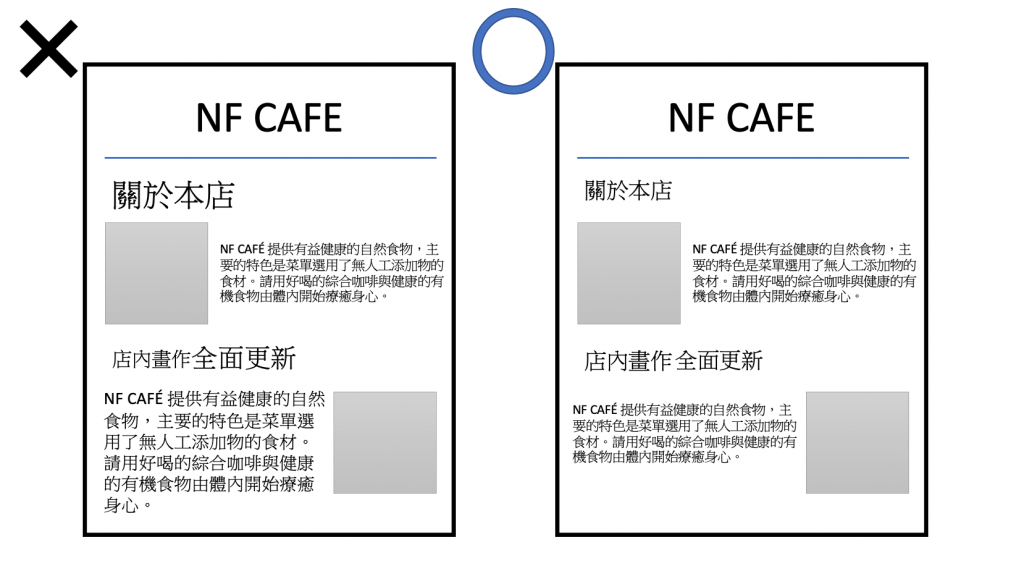
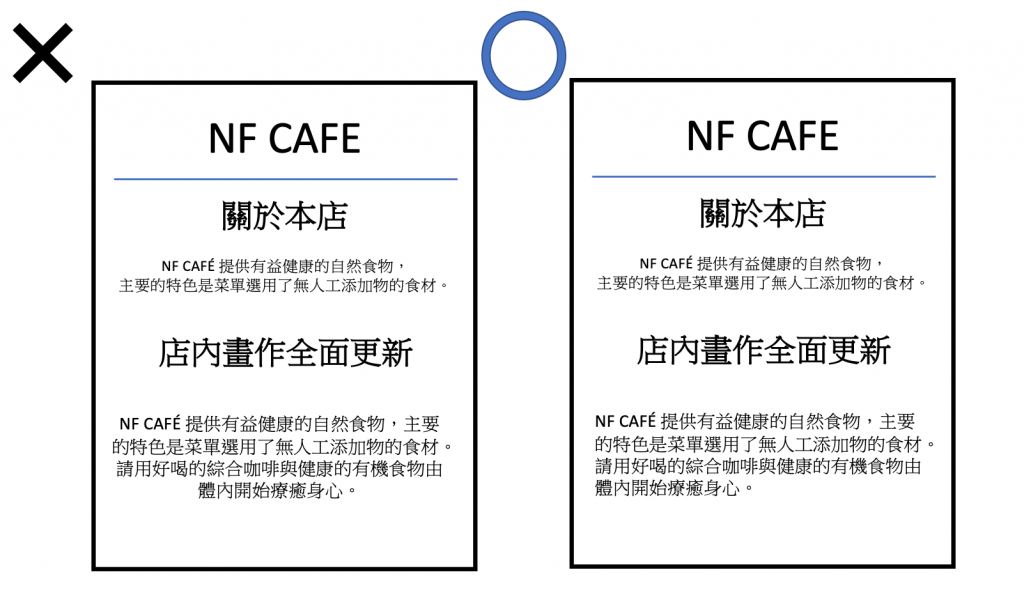
設計文章的標題時,還要考量文字的跳躍率,也就是標題與內文文字大小的比例。
文字大小的差異越大,「跳躍率越高」,差異越小,「跳躍率越低」。跳躍率高會產生活潑的氣氛,跳躍率低則會給人優雅、沉穩的感覺。
高跳躍率
低跳躍率
font-family 屬性可以設定要使用什麼字體。
但要注意的是,假如指定了某字體,但使用者電腦裡沒有安裝,仍會顯示成使用者瀏覽器預設的字體。
CSS 可以同時設定多種字體,設定時只要用逗號「,」分隔字體種類即可,套用順序是從先設定的字體開始。
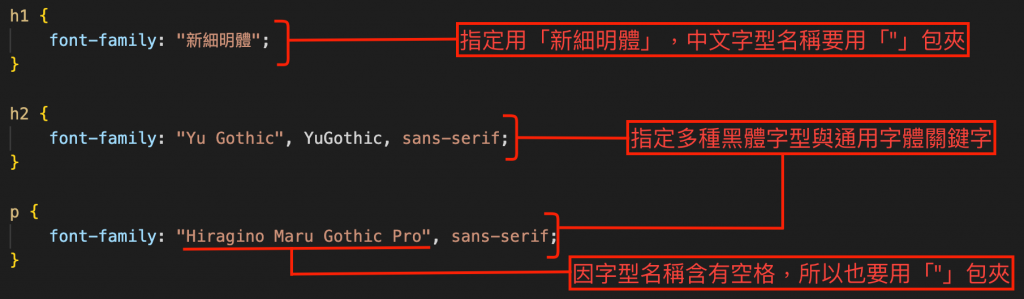
請注意,某些瀏覽器無法識別中文的字體名稱,因此要同時設定英文的字體名稱。
主要數值
| 設定方法 | 說明 |
|---|
指定電腦中的字型名稱|描述電腦中有安裝的自行名稱,如果名稱中包含空格,可使用單引號「'」或是使用雙引號「"」包夾的方式來指定字型名稱,例如"Yu Gothic"
使用通用字體的關鍵字|由於使用者的電腦中不一定有安裝指定的字型,建議使用「通用字體的關鍵字」來輔助設定。方法是在字體清單中指定多種字體,並添加通用字體的關鍵字。當首選的字體無法使用,就會使用備選的通用字體。字體關鍵字有五種:sans-serif(黑體)、serif(明體)、cursive(手寫體)、fantasy(裝飾體)、monospace(等寬體)
p.s. 為何描述文字時,有時稱「字體」有時稱「字型」?
通常「字體」(Typeface)是用來指稱某一類具有特殊設計的文字造型,例如「黑體字」;
而「字型」(Font)則是指稱安裝在電腦中的特定字型名稱,例如「新細明體」。
在使用 CSS 設定時,順序是先指定電腦中有安裝的字型,若沒有,則指定套用某一類字體。

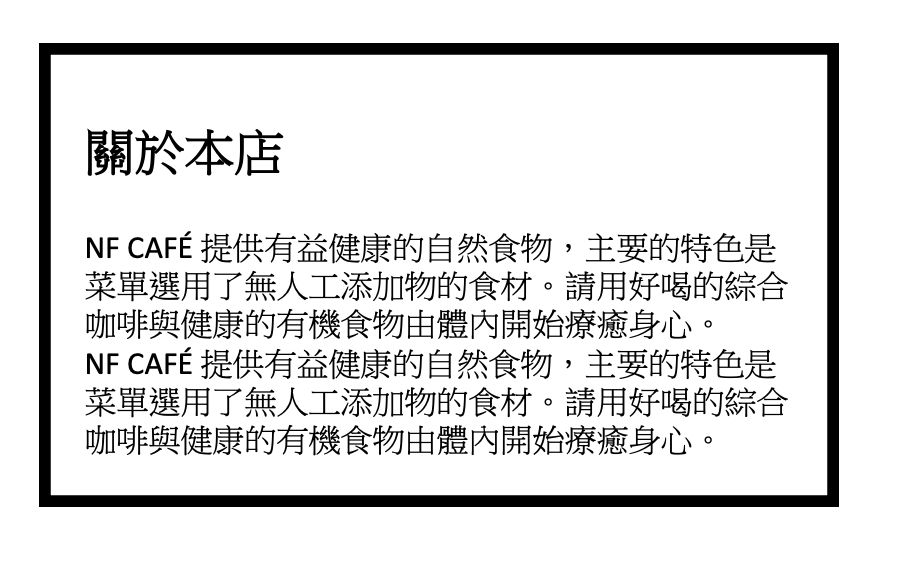
實際畫面
認識常用字體
整個網頁的設計風格都會受到字體的影響。以下會說明幾種代表性的字體。
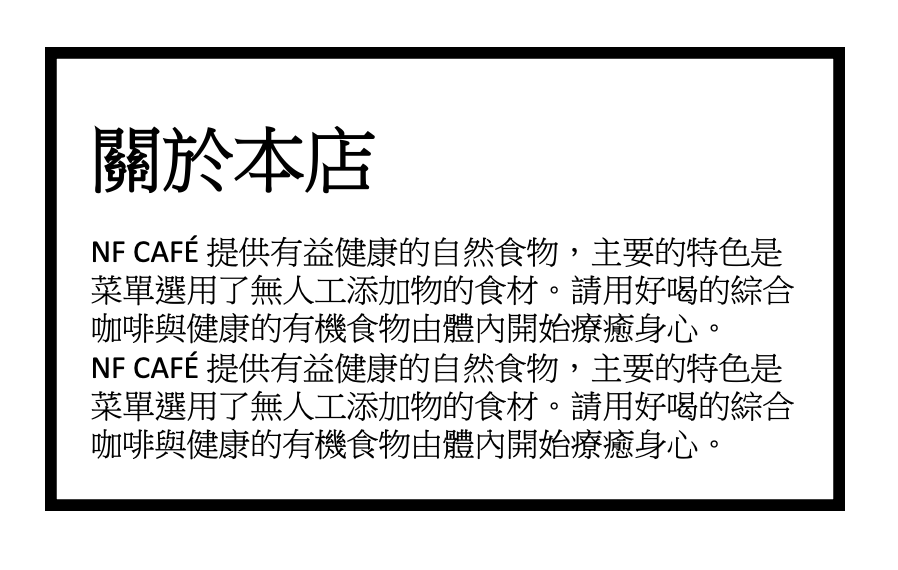
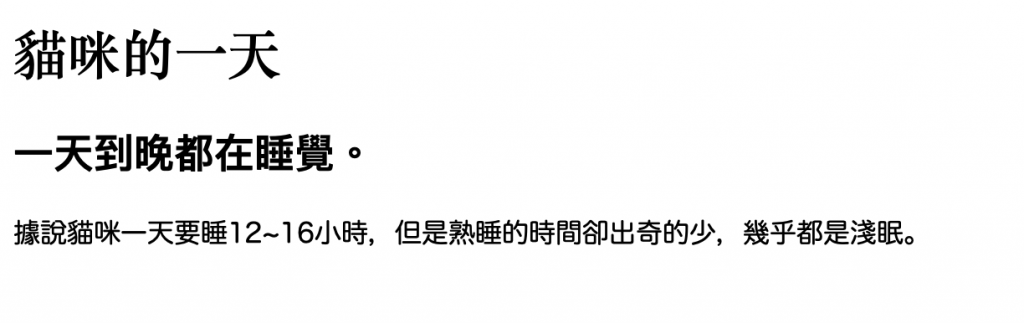
明體
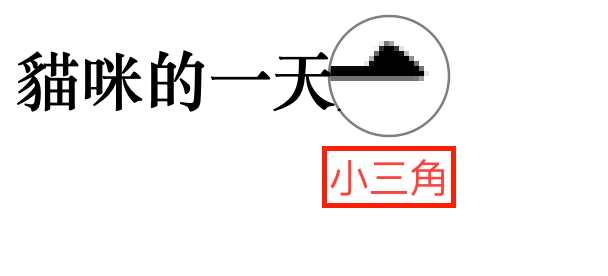
明體字的特色是橫的筆劃細、豎的筆劃粗、橫筆的末端帶有「小三角」裝飾,
模擬毛筆字的感覺,給人正式、嚴謹的印象。
明體的豎筆與橫筆有粗細強弱的變化,一般而言,明體字的筆劃會比黑體字的筆劃更細,
所以長篇文章適合使用明體。

黑體
黑體字的特色是橫竪筆劃的粗細一致,筆劃末端沒有特別裝飾。
黑體字給人的印象比明體強烈,設計成粗體時也很容易閱讀。
由於沒有特別裝飾,所以更容易與任何設計風格搭配。
例如標題等較短的句子,適合使用黑體字,因為在扼要講解重點時,
建議選擇從遠處就能清楚辨識的文字,這點勝過整體的易讀性。

裝飾字體
有些字體具有特殊的設計風格,其裝飾功能大於閱讀功能,
由於重視「展示」的功能勝過「閱讀」,通常會被當作設計的一部份。
這類字體為了令人印象深刻,有時乍看之下會不容易辨識字體,所以常會被使用者誤認。
如果把這種裝飾字體用在長篇文章,可能會讓使用者無法順利閱讀,而覺得難以理解。
因此如果要使用裝飾字體,建議用於標題或短句,避免使用於內文或長篇文章。

網頁中的字體要統一風格
如果有很多好看的字體,難免會每種都想使用看看。
可是在設計時必須特別注意,如果在同一個網頁裡使用過多不同的字體,
不僅會妨礙閱讀,也會讓網頁失去統一感。
特別是網頁內文,建議使用簡約風格的字體,
如果想營造令人印象深刻的亮點,建議只在標題字或重點處使用裝飾字體。
通常在同一網頁中,使用的字體以 1~3 種為限,這樣才不會給人凌亂的感覺。

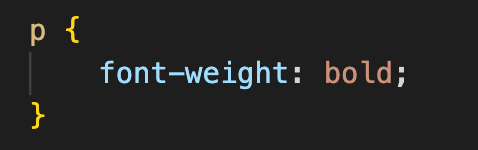
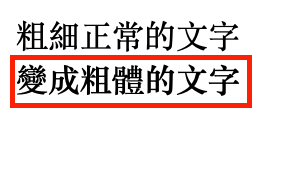
字體的筆劃粗細稱為字重(weight),使用 font-weight 屬性即可設定字的粗細。
這個項目可設定 1~1000的數值,不過通常是設定為「normal」或「bold」等字重關鍵字。
主要的設定方式
| 設定方法 | 說明 |
|---|
使用字重的關鍵字|normal(標準)、bold(粗體)、lighter(較細)、bolder(較粗)
數值|1~1000 任意數值

實際畫面
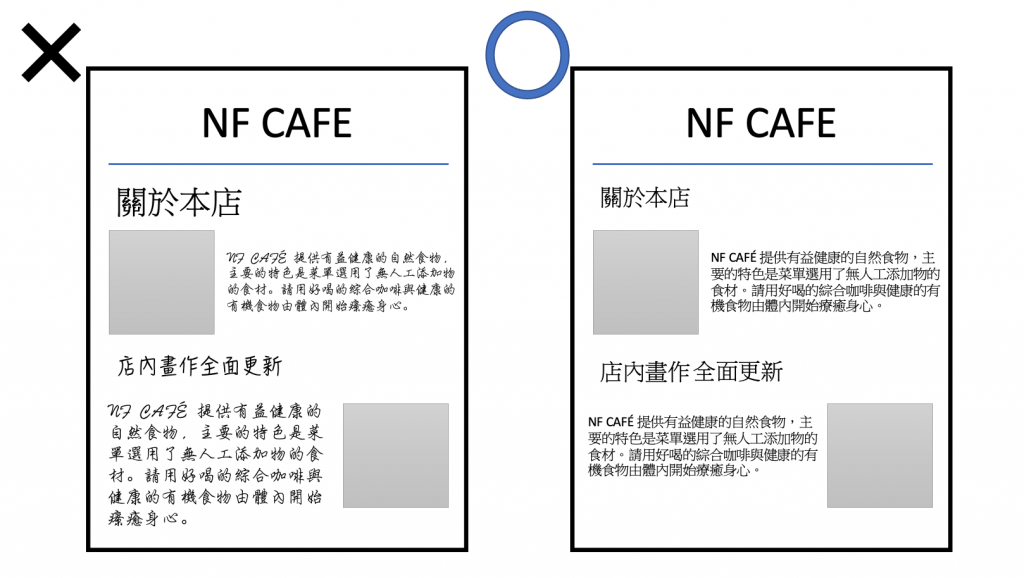
文字量多的內文不要全部使用粗體字
長篇文章或是文字量很多的內文,如果全都使用粗體字,會讓畫面變得一片黑,很難閱讀。
如果文字很多,要盡量避免將所有文字都變成粗體。
建議只在標題、關鍵字等重點區域使用粗體字,才可以和內文產生強弱對比,維持畫面的平衡。

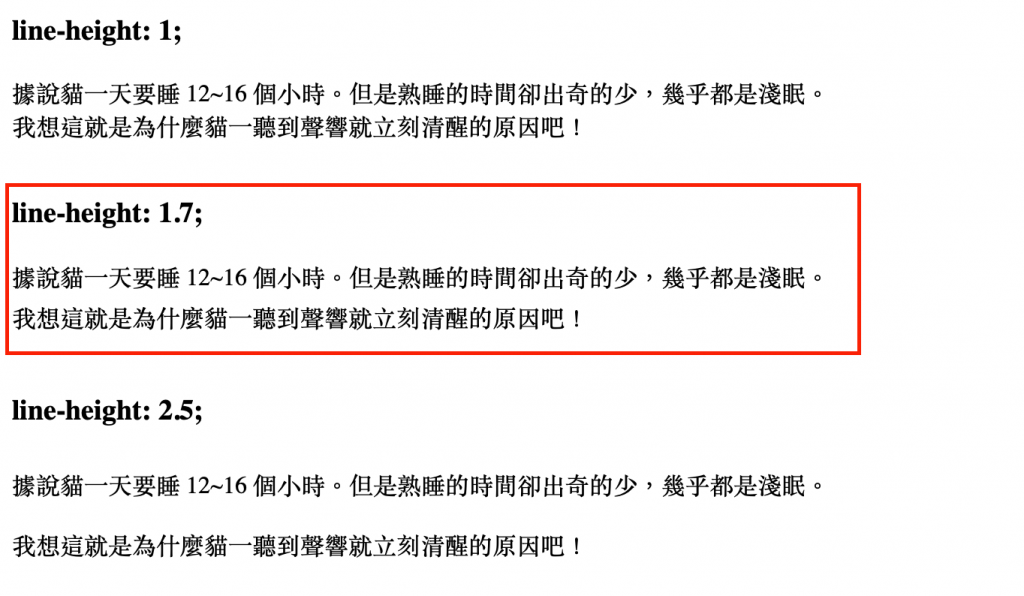
使用 line-height 屬性可以調整行高。
行高是上下兩行文字基線間的距離(包含行距),假如設定行高小於文字的高度,
會導致上下兩行文字重疊在一起,請特別注意。
主要的設定方式
| 設定方法 | 說明 |
|---|
normal|依照瀏覽器的判斷來顯示行高
數值(沒有單位)|利用字體大小的比例來設定
數值(有單位)|以「px」、「rem」、「%」等單位設定數量
網頁內文建議的行高設定
若行距太小,會給人空間侷促的感覺,但行距太大又會讓視線很難移動到下一行。
通常網頁內文行高的建議設定大約是 1.5~1.9 之間。

實際畫面
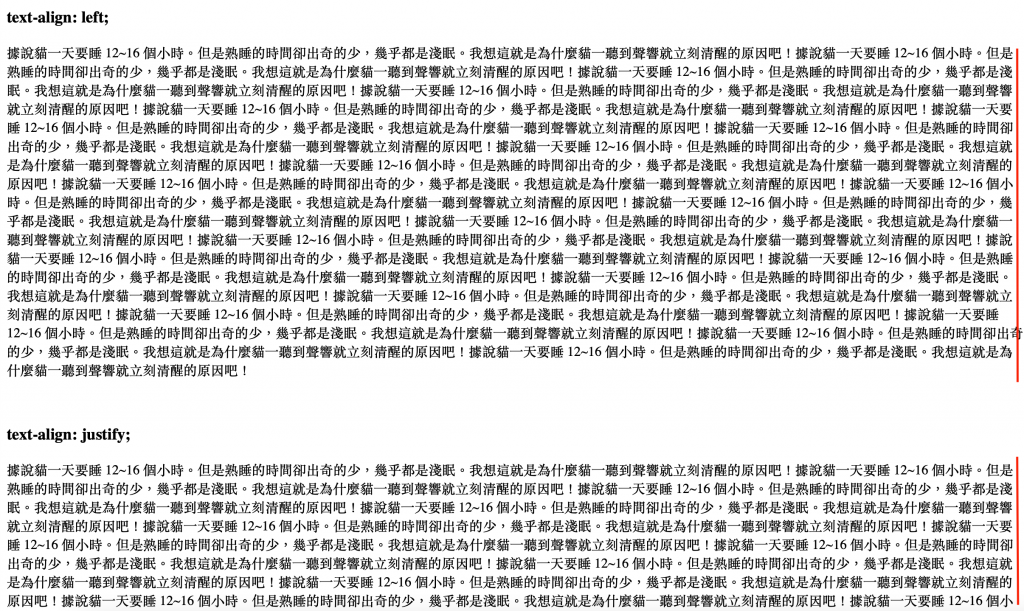
使用 text-align 屬性可設定文字對齊的位置,例如靠左、靠右或是置中對齊等。
中文文章的預設狀態是靠左對齊。
主要的設定方式
| 設定方法 | 說明 |
|---|
left|靠左對齊
right|靠右對齊
center|置中對齊
justify|左右對齊

實際畫面
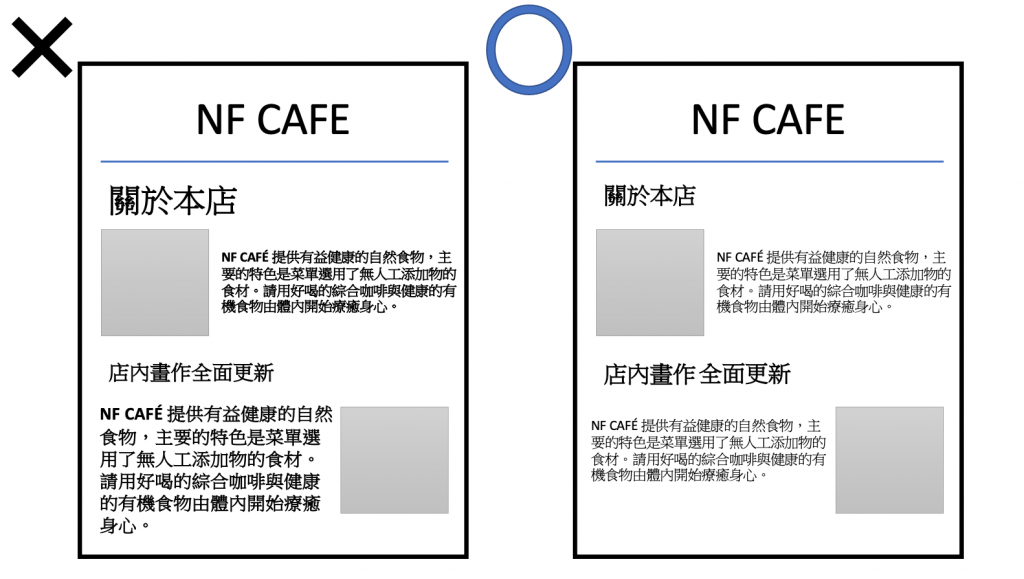
較短的句子或短文可設定為置中對齊
為了版面好看,通常標題會設計為置中對齊,有時為了搭配標題,也會想把內文設定為置中對齊。
不過,置中對齊會讓每行開頭的位置變得不一致,難以辨識段落或文章。
如果想要這樣設定,建議使用在 2~3 行左右的短文或句子,這樣即使是置中對齊也能順利檢視。
至於比較長的文章,建議設定為靠左對齊或左右對齊,才會比較容易閱讀。

今天的內容看起來很多呢,但個人認為都是對於 CSS 來說挺實用的小知識。
那麼我是沒魚,這是我的第十九天,轉眼就要邁二十了!![]()
<上一篇> [Day18]CSS 的基本寫法
<下一篇> [Day20]使用雲端字型(Web Fonts)
